*** 表の小技 ***
背景色と文字色の変更
|
16進法(頭に#)か色名を入力してから、 変更ボタンを押してください |
表の四隅を丸くする
画像を四隅に配置して丸い四角を作っています。*中白/角丸を白で作っていますので、背景色を変えてみてください
 |
|||
|
|||
 |
 |
(1) |
(2) |
(3) |
(4) |
*↑上の画像をDL保存して、テキストエリアの中のタグを使用してください。
画像(*)の部分に、各画像をリンクさせてください
*外白/表の中の色は自由に変更できます。背景は白で作っています
 |
 |
|
| *ここに文章が入ります。* | ||
 |
 |
(1) |
(2) |
(3) |
(4) |
*↑上の画像をDL保存して、テキストエリアの中のタグを使用してください。
画像(*)の部分に、各画像をリンクさせてください
*角(1)
 |
 |
||
|
|||
 |
 |
(1) |
(5) |
(2) |
(6) |
(7) |
|
(3) |
(8) |
(4) |
*↑上の画像をDL保存して、テキストエリアの中のタグを使用してください。
画像(*)の部分に、各画像をリンクさせてください
*角(2)
 |
 |
|
| *ここに文章が入ります。* | ||
 |
 |
(1) |
(5) |
(2) |
(6) |
(7) |
|
(3) |
(8) |
(4) |
*↑上の画像をDL保存して、テキストエリアの中のタグを使用してください。
画像(*)の部分に、各画像をリンクさせてください
tableの枠線
普通にテーブルタグでborder="1"で指定すると…
|
| ||||||||||||
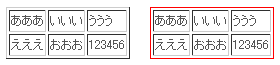
| *上記表のタグ* <table border="1"> <tr><td>あああ</td> <td>いいい</td> <td>ううう</td></tr> <tr><td>えええ</td> <td>おおお</td> <td>123456</td></tr> </table> | *上記表のタグ* <table border="1" bordercolor="#ff0000"> <tr><td>あああ</td> <td>いいい</td> <td>ううう</td></tr> <tr><td>えええ</td> <td>おおお</td> <td>123456</td></tr> </table> |
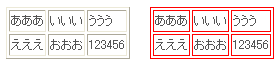
実はこれ、ブラウザによっても見え方が変化してしまいます。
| FireFox3 ↓ | InternetExplorer6 ↓ |
|---|---|
 |
 |
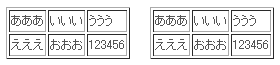
| Opera9 ↓ | |
 |
これを統一させてもう少し見栄え良くしてみます。
| あああ | いいい | ううう |
| えええ | おおお | 123456 |
*簡単でしょ? ↑上記のタグの内■に罫線の色を、◆にセルの中の色を指定して下さい
デザインテーブル
|
|||||||||||||||||||||||||||||
*その他のデザインテーブル簡単作成→
(c) RainbowChaser since 2007/06







