*** 透過の小技 ***
背景色と文字色の変更
|
16進法(頭に#)か色名を入力してから、 変更ボタンを押してください |
|
スタイルシート(CSS)を使って、背景を透過させる方法です。 ブラウザによって、使えるもの使えないものがあるようです。 下記の検証から、主要ブラウザでは(1)辺りが妥当なようです。 Mac環境がないので、そちらは確認が取れていませんが多分…… |
|
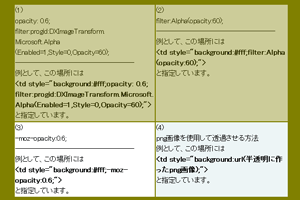
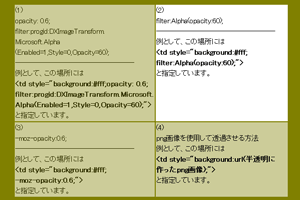
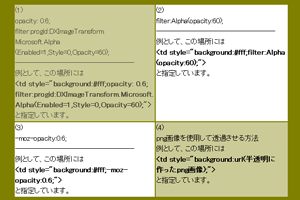
(1) opacity: 0.6; filter:progid:DXImageTransform. Microsoft.Alpha (Enabled=1,Style=0,Opacity=60); ---------------------------------- この場所は <td style="background:#fff;opacity: 0.6; filter:progid:DXImageTransform.Microsoft. Alpha(Enabled=1,Style=0,Opacity=60);"> と指定しています。 |
(2) filter:Alpha(opacity:60); ---------------------------------- この場所は <td style="background:#fff;filter:Alpha(opacity:60);"> と指定しています。 |
|
(3) -moz-opacity:0.6; ---------------------------------- この場所は <td style="background:#fff;-moz-opacity:0.6;"> と指定しています。 |
(4) png画像を使用して透過させる方法 この場所は <td style="background:url(半透明に作ったpng画像);"> と指定しています。 |
InternetExplorer6 |
FireFox3 |
Opera9 |
(c) RainbowChaser since 2007/06







